コミュニケーション事例
コンテンツの圧縮が最も効率的な方法です
あなたがあなたまたはあなたのクライアントのためにウェブサイトを完成させたとき、それから最適化の時が来ます。
全幅のスライドショー、ブログビュー、バナーを使用してすばらしいデザインを作成しました。ウェブサイトを最適化するためのツールやトリックはたくさんあります。全体として、2つの主要な処理があります。
- サーバー側の最適化
- コンテンツ側の最適化
読み込み時間が速い方がSEOに有利
最も効率的なツールは、コンテンツのキャッシュ、CDN、およびコンテンツ圧縮を組み合わせたものです。
最適化により、Google のクロール頻度が向上して SEO ランクが向上し、訪問者を継続的に参加させることができます。 コミュニケーション Web サイトの例に戻りましょう。
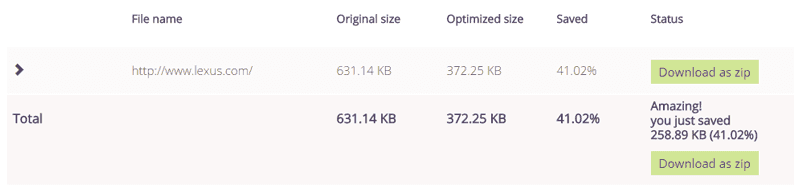
分析したページ:有名な自動車メーカー、Lexus.com、1日あたり1億人の訪問者
要素:車のプレゼンテーション、全幅のスライドショー
画像の最適化:最適化前の画像サイズは631KBで、わずか372KBの後、41%向上しています。
訪問者がどれだけ時間を節約できるか
| 以前は、読み込み時間を秒で | その後、読み込み時間 (秒) | |
| @3G/3G+ モバイル速度 | 19 | 11 |
| @ 1024KBの速度 | 4 | 2 |
| @ 10MBの速度 | 0.5 | 0.1 |