Casestudy voor webdesigners
Website bouwen: bespaar alle tijd die wordt verspild aan beeldoptimalisatie
Wanneer u een website bouwt vanuit een Photoshop-bestand, is een groot deel van de taak het vinden van de beste indeling en compressie om op afbeeldingen toe te passen. Het vinden van de beste melodieën helpt je om een mooi ontwerp te hebben, maar je moet tegelijkertijd afbeeldingen zo licht mogelijk exporteren. Omdat Photoshop een globale compressie op afbeeldingen toepast, is het vrij complex om zowel lichte als hoogwaardige afbeeldingen te hebben.
Nu is het voorbij, denk er niet eens over na, werk snel en we optimaliseren de afbeeldingen zodra je aan iets anders werkt!
Als u bedenkt dat u 30 afbeeldingen per pagina maakt, inclusief de afbeeldingen van de inhoud en het themaontwerp, hoeveel tijd besteedt u dan aan het exporteren van afbeeldingen? Het proces is vrij lang en omvat verschillende pogingen met verschillende compressieniveaus.
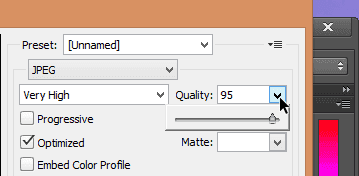
Exporteren als een jpg-afbeeldingsproces omvat:
- Ga door het menu "Exporteren voor het web"
- Kies Jpeg-formaat
- Kies een compressie / kwaliteit
- Selecteer de maat
- Exporteer de afbeelding
- Stuur een afbeelding op uw website
- Maak een laatste test
Pagina-analyse: 30 afbeeldingen elk 3 keer geëxporteerd om te proberen
Tijd besteed aan proberen: 1' per poging, het is 1 uur per pagina
Met automatische beeldoptimalisatie: voor 5 pagina's is het 5 uur werk, met een perfecte kwaliteit aan het eind
Kleiner met hoge kwaliteit
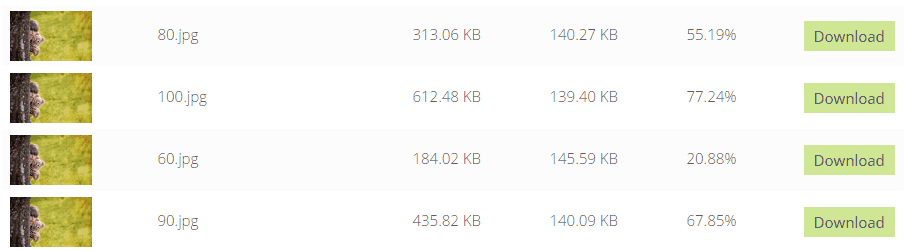
Omdat ImageRecycle -algoritme geen globale compressie op afbeeldingen toepast, maar rekening houdt met het kleurgebied van de afbeelding en het oorspronkelijke compressieniveau, kunt u alle afbeeldingen exporteren met 100% kwaliteit. Houd er rekening mee: hoe minder de originele afbeelding wordt gecomprimeerd, hoe beter de optimalisatie en grootte zullen zijn. Controleer de test hieronder met de afbeelding genoemd op hun Photoshop-kwaliteitsniveaus (60 = 60% van de kwaliteit, 80 = 80% van de kwaliteit...)
De afbeelding die met 100% kwaliteit werd geëxporteerd, kreeg het betere visuele resultaat en de betere grootte. Denk dus eens aan het technische deel dat we voor het gewicht van de afbeeldingen zorgen.